ayako
ayakoみなさまこんにちは、ayako(@ayako_lifestyle)です。
今回のテーマは・・・『読者の目を惹く!Canva Proがブログに与える7つのメリット』です。
みなさまはブログデザインにどのくらいこだわりを持っていますか?
せっかく記事が良い内容でも、文字ばかりで読みにくいと読者はすぐにブログを離れてしまいます。
 ayako
ayakoありがたいことに「ブログがオシャレ!」と言っていただけることも徐々に増えてきて嬉しいです!
本記事では王道デザインソフト『Adobe Illustrator』から『Canva Pro』に乗り換えた私が、
- Canvaの概要紹介
- 『Canva』と『Adobe Illustrator』の比較
- 私がブログデザインにこだわる理由
- 『Canva Pro』がブログに与えるメリット7つの紹介
をしていきます。
- ブログがオシャレにならない…
- 記事の滞在時間がなかなか伸びない…
- ブログで商品がなかなか売れない…
- 月間1万PVになかなか到達しない…
 ayako
ayakoこんな悩みをお持ちのブロガーさんはぜひ参考にしてみてくださいね!
この記事を書いた人

ミニマリスト/ブロガー
ayako
- ブログ歴3年ちょい
- ミニマリスト歴2年目
- 1LDKで楽しくミニマルライフ
\ 1ヶ月無料でProプランを試してみる /
『Canva』は簡単にデザイン作成ができる神ツール

『Canva』とはオンラインで使えるグラフィックデザインツールで、パソコンはもちろんスマホやタブレットでも利用可能です。
料金プランは3つあり、無料でも使えるのが魅力的

無料でも使えますが、やはり圧倒的な素材数やプレミアム機能の有無を考えると『Canva Pro』一択かな、と思っています。
ところで、みなさまは王道のデザインソフト『Adobe Illustrator』はご存知ですか?
『Adobe Illustrator』はプロのデザイナー必須のデザインソフトで、一言で言うなら「0からデザインを作成するツール」。
ザッと『Canva』と比較してみるとこんな感じ
| Canva | Adobe Illustrator | |
|---|---|---|
| 価格 | 無料 / Proプラン1,500円(月額) | 2,728円(月額) |
| 使用環境 | オンライン (インターネット環境が必要) | オフライン (アプリをインストール) |
| できること | テンプレートや素材を使ったデザイン | 0からのオリジナルデザイン |
| 書き出し形式 | JPEG / PNG / PDF / PPTX / MP4 / GIF / SVG(プレミアム機能) | JPEG / PNG / PDF / EPS / GIF / ai / psd / SVG … (詳しくはこちらをご覧ください) |
0からのデザイン作りや素材探し、できることの多さ・複雑さ、価格の高さ…
それではまず「なんでそもそもブログのデザインにこだわるのか」ついて考えていきます。
\ メリットを早く知りたい方はここからスキップ /
なんでブログデザインにこだわる必要があるの?
「ブログはデザインよりも記事の内容の方が大切」 なんてよく耳にします。
まだまだ発展途上のブログ運営ですが、月間6万PVを達成した筆者が思う「ブログデザインにこだわる主な理由」は2つ。
- 画像の方がより内容を理解でき、記憶に残りやすい
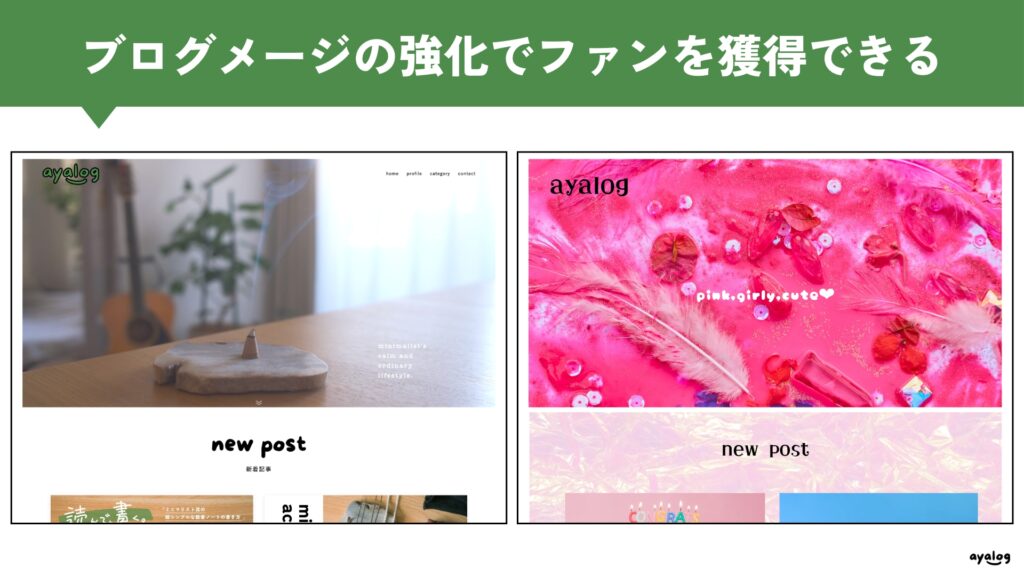
- ブログメージの強化でファンを獲得できる
この2つについて少しお話ししていきます。
画像の方がより内容を理解でき、記憶に残りやすい

文字だけで伝えるよりも、同時に画像や写真を用いて伝えた方が内容を理解しやすく、記憶に残りやすい「画像優位性効果」というものがあります。
 ayako
ayako私も実際に検索をしてサイトを開いたときにササっとスワイプして文字だらけだとブラウザバックしてしまいます。
ターゲットに合わせたブログメージの強化でファンを獲得できる

あなたのブログはどんな人に読んでもらえることを想定していますか?
例えば筆者のブログでいうと…
- ミニマリストの暮らしに興味がある
- 20〜30代くらい
- シンプルなアイテムが好き
- 夫婦・カップルの二人暮らし
- 丁寧な暮らしに憧れる
- 生活がより良くなるガジェットが好き など…
自分のブログやサイトはどんな方をターゲットにしているのか、どんなイメージを伝えたいのか。
『Canva Pro』がブログに与えるメリット7つ

それでは具体的に、『Canva Pro』がブログに与えてくれるメリットについてお話ししていきます。
私が実際に使っていて便利だなと感じる機能は下記7つ
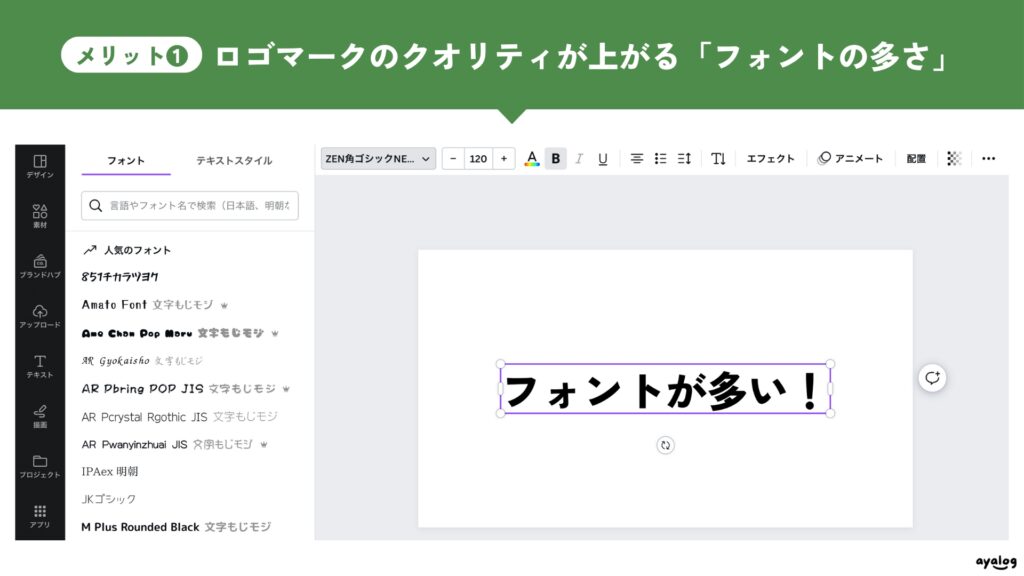
- ロゴマークのクオリティが上がる「フォントの多さ」
- カラーパレットやフォントを統一してブログのイメージを強化する「ブランドキット」
- 「動画作成機能」でトップページを動画にして周りと差をつける
- 「背景リムーブ」で簡単にオシャレなアイキャッチが作れる
- 「1億以上の豊富な素材とテンプレート」で効率良くオシャレな画像を作れる
- 目立つ見出しや図解画像で読者の理解をより深める「テンプレート」
- 背景透過・高画質で書き出しできる
複雑な操作は必要ないので、ブロガーさんで「デザインが苦手」だと感じている方にはぜひ一度試していただきたいです。
\ 1ヶ月無料でProプランを試してみる /
 ayako
ayakoそれではひとつずつ使用例なども併せて説明していきますね。
ロゴマークのクオリティが上がる「フォントの多さ」

『Canva』はフォントの種類が豊富で、日本語のフォントもかなり充実しています。
ちなみに私がブログでよく使うフォントはこの3つ



シンプルなゴシック体は少し優しく柔らかみのある「ZEN角ゴシック NEW Medium」にボールドをかけて太めに、タイトルを英語にする時には「More Sugar」や「Holiday」を使っています。

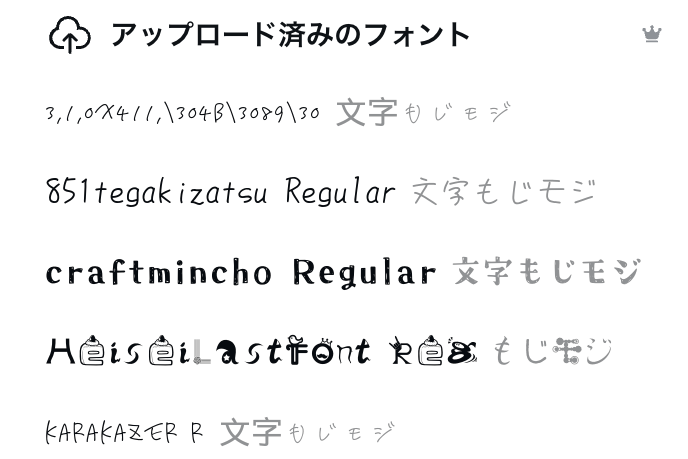
これらに加えて、私は外部でダウンロードしたフォントをCanvaにアップロードして使ったりもしています。
フォントのアップロード機能はProとTeamsプランのみ。
 悩める人
悩める人このフォントでロゴ作りたいけど月額料金払うのはなぁ…
 ayako
ayakoその場合は、『Canva Pro』の30日間無料体験時にロゴマークを作っちゃうのもひとつの手ですね!
\ 1ヶ月無料でProプランを試してみる /
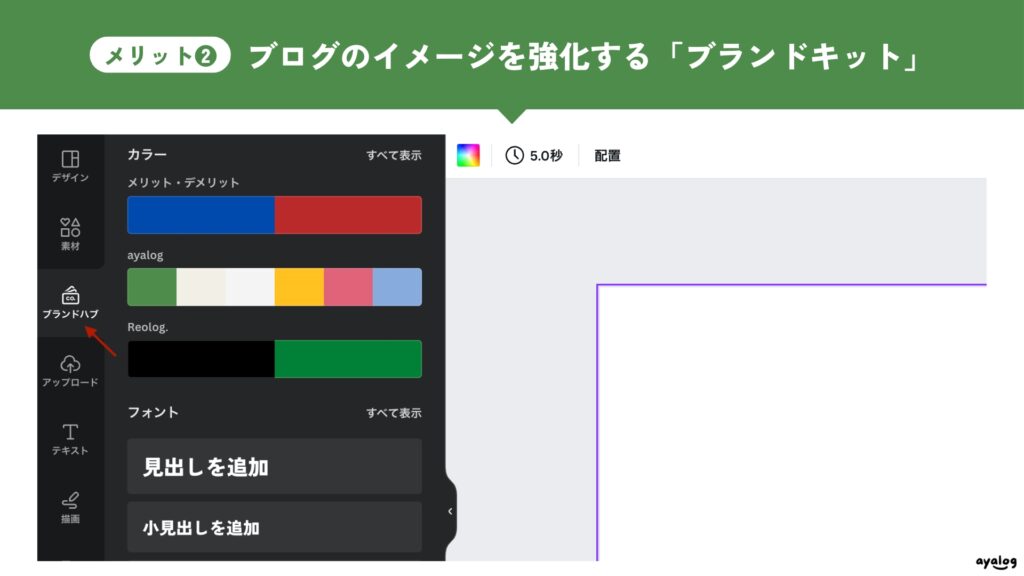
カラーパレットやフォントを統一してブログのイメージを強化する「ブランドキット」

この機能は有料プランのみ利用できる、カラーパレットやフォント、ロゴなど…ブログでよく使うものを保存しておける機能「ブランドキット」。
ブログがオシャレに見えない理由のひとつに統一感の不足が挙げられるかと思います。
 ayako
ayakoブログの雰囲気に合ったカラーやフォントを保存しておくと、それだけで統一感が出てワンランク上のサイトが作れちゃいますよ!
ちなみにカラーパレットを0から素人が作成するのはかなり難易度が高いので、私は無料で利用できる『 Adobe Color 』というサイトを使って配色を探しました。
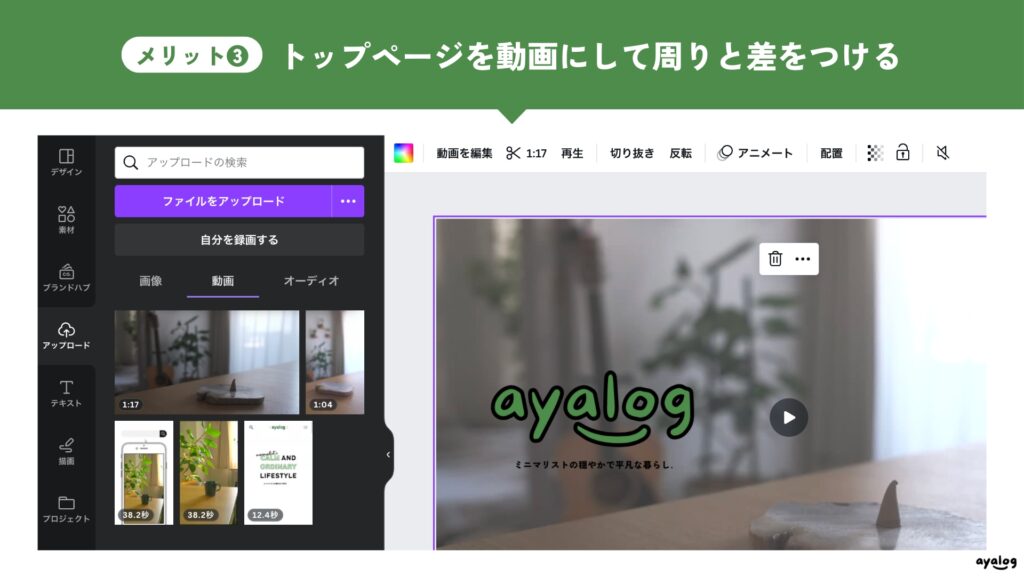
トップページを動画にして周りと差をつける「動画作成」

『Canva』なら動画の作成もできちゃうんです。
確かに静止画に比べるとひと手間はかかりますが、トップページを動画やアニメーションにするだけで「お!」と目を惹きます。
 ayako
ayakoCanvaなら難しそうな動画編集もシンプルな操作で簡単にできるので、ぜひ挑戦していただきたいです!
\ 1ヶ月無料でProプランを試してみる /
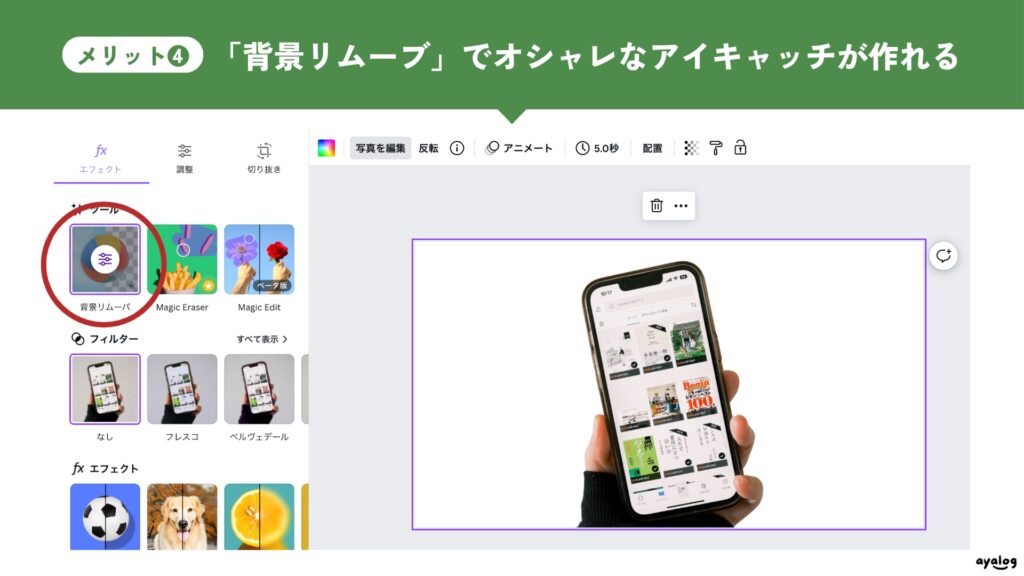
「背景リムーブ」で簡単にオシャレなアイキャッチが作れる

私がめちゃくちゃ使っている「背景リムーブ」は、『Canva Pro』で使える機能でワンクリックで簡単にオシャレなアイキャッチが作れちゃう優れものなんです。
Canvaなら写真の撮り方によってはたまに少し修正することもありますが、背景削除の精度も割と高くて満足しています。
「背景リムーブ」機能を使うと例えばこんな感じの画像が作れちゃいます。



\ 1ヶ月無料でProプランを試してみる /
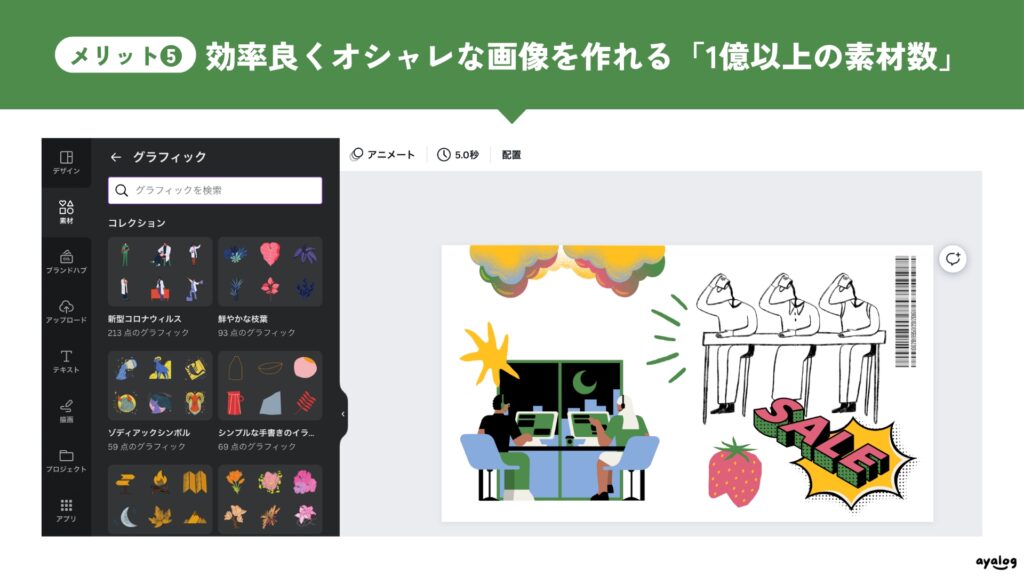
豊富な素材とテンプレートで効率良くオシャレな画像を作れる「1億以上の素材数」

アイキャッチ作りで何がめんどくさいって「素材探し」なんですよね。
Canvaなら「グラフィック素材」「写真」「動画」「オーディオ」、また「図形」や「グラフ」などが使えるようになっていて、他のサイトに飛んでダウンロードするという手間がいらなくなります。
全てではないですが、グラフィック素材は自分の好みの色に変更できたりもするので、ブログの統一感も損ないません。
 ayako
ayakoこれが本当にありがたいんです…!
ちなみにFreeプランでも素材を1点120円〜購入可能です。
1回買い切りなので、購入した素材はずっと使えるので使用したい有料素材が数点だけの場合はこの方法が安く済むのでおすすめです。
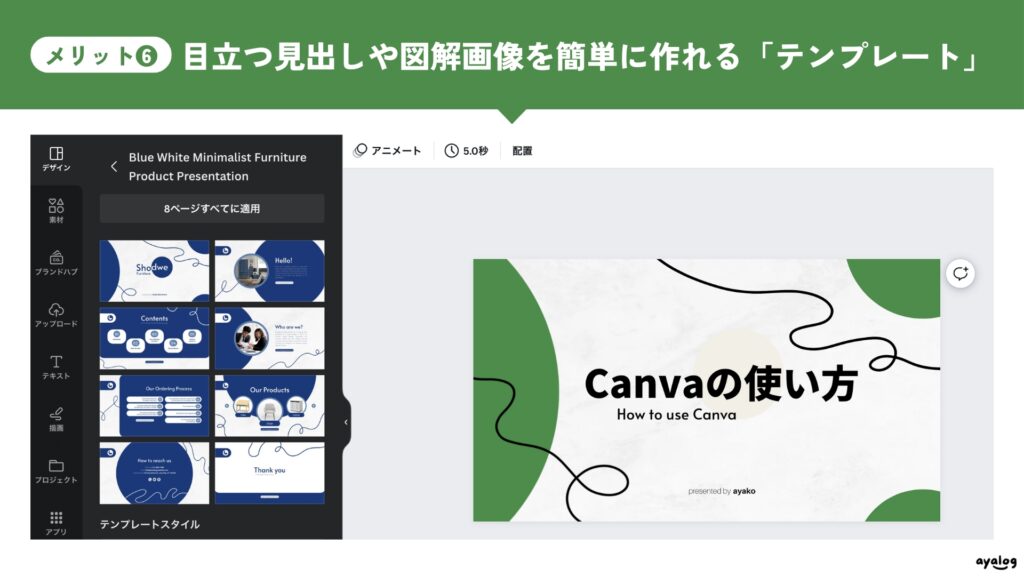
目立つ見出しや図解画像で読者の理解をより深める「テンプレート」

「画像が大切なのはわかるけど作るのが苦手だな〜」「センスないんだよな〜」と諦める前に、Canvaの「テンプレート」機能を活用していただきたいです。
色んな系統のテンプレートがあり、簡単にH2見出しの画像やグラフなどを用いた図解画像を作ることができます。
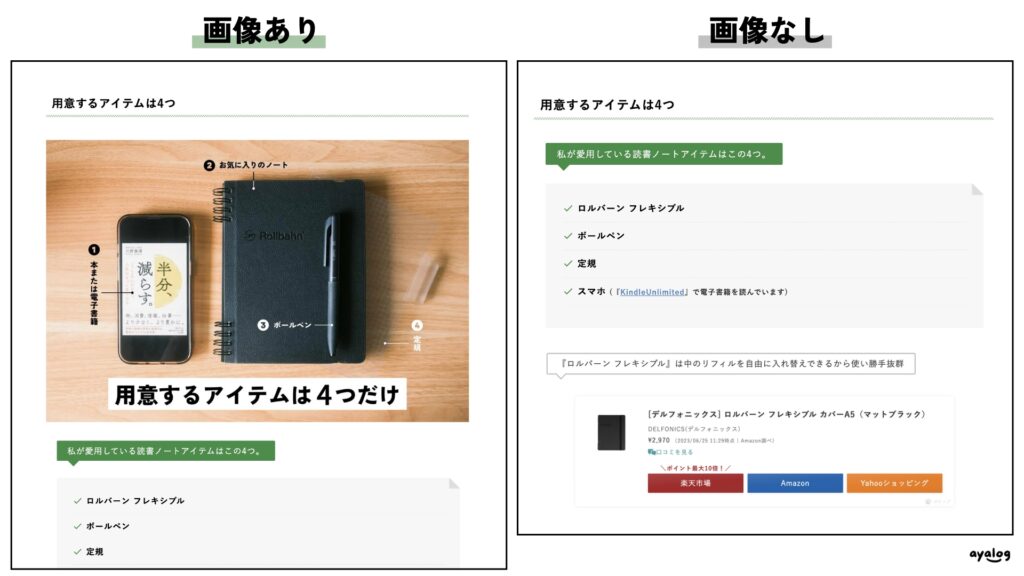
例えば見出しの下に画像がある・ないで見やすさが変わってきませんか?

とはいえこんな細かいところにまで時間を割きたくはないので、テンプレートを使って素早く作成する。
背景透過・高画質で書き出しできる

最後は「書き出し」について。
『Canva Pro』なら書き出し時に高画質での書き出しが可能です。
さらに有料プランのみ、背景透過で書き出しできるのでロゴマークを作る時には助かります。
ちなみにロゴを背景透過しないと画像のようになってしまいます。

 ayako
ayako正直、背景透過は必須機能ですね!
\ 1ヶ月無料でProプランを試してみる /
実際に『Canva』で作るブログデザイン例

それでは実際に『Canva Pro』を使うとどんなブログになるのか、当ブログ「Reolog.」を見て具体的に紹介していきます。
 ayako
ayakoシンプルでかっこいい感じをイメージしています!
\ 1ヶ月無料でProプランを試してみる /
『Canva』についてのよくある質問

- Canvaとはどういうサービス?
-
『Canva』とはオンラインで使えるグラフィックデザインツールで、パソコンはもちろんスマホやタブレットでも利用可能です。
約61万点ものテンプレートと約1億点もの「グラフィック素材」「写真」「動画」「オーディオ」が使えて、素人でも簡単にオシャレな画像が作れます。
- Canvaは無料で使える?
-
無料でも使えます。
Canvaには『Canva Free』『Canva Pro』『Canva for Teams』という3つの料金プランがあり、プレミアム機能が使えない制限付きではありますが『Canva Free』なら無料で利用することができます。
またFreeプランでもプレミアム素材を1点120円〜購入できるので、1,500円の月額料金が高いと感じる方はこの方法もおすすめです。
有料プランでも30日間無料でお試しができるので、一度使ってみてください。
- 有料プランはいくら?
-
『Canva Pro』は月額1,500円、年払いは12,000円なので4ヶ月分(6,000円)お得になります。
また複数人で使う場合は『Canva for Teams』で月額は1,800円、年払い18,000円なので2ヶ月分(3,600円)お得になります。

- 有料プランでできることは?
-
有料プランでできることは下記10個。
- 1億点以上の写真、動画、オーディオ、グラフィック素材が無制限で利用可能
- 「ブランドキット」機能でロゴ、カラーパレット、フォントなどを保存しておける
- 背景を削除する「背景リムーブ機能」が使える
- SNSでスケジュール設定ができる
- 使えるフォントとテンプレートが増える
- 背景を透過して書き出しできる
- 画像サイズを変更して書き出しできる
- 高画質で書き出しできる
- 1TBのクラウドストレージで容量を気にする心配が減る
- 「Magic Resize機能」で簡単にデザインのサイズを変更できる
詳しくはCanvaの公式サイトをご覧ください→ https://www.canva.com/ja_jp/pro/
- 有料プランの解約方法は?
-
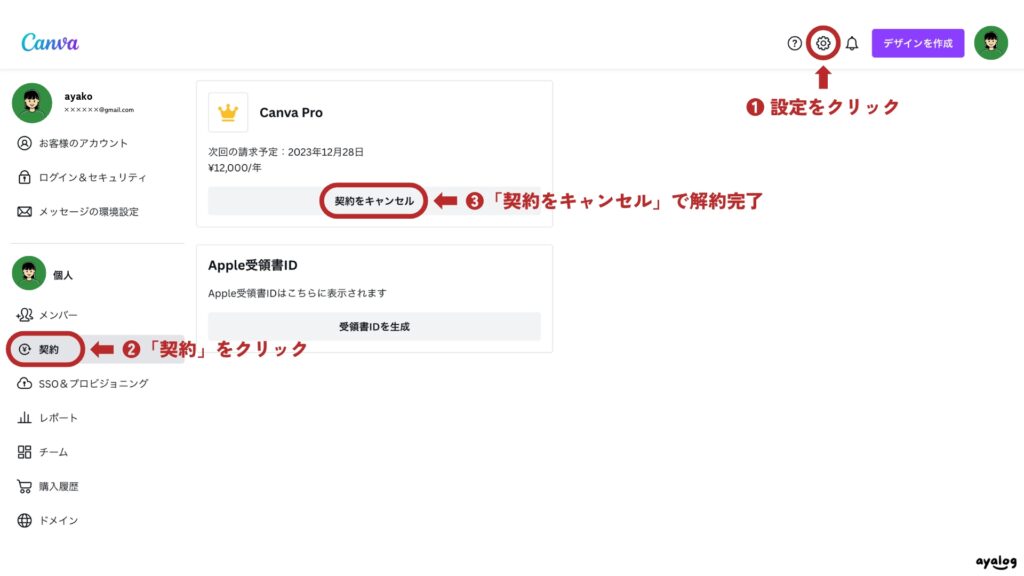
有料プランの解約方法は簡単な3ステップです。
- 「設定」を開く
- 「契約」をクリック
- 「契約をキャンセル」で解約完了

\ 1ヶ月無料でProプランを試してみる /
まとめ

以上が『Canva Pro』がブログに与えてくれるメリット7つの紹介でした。
記事の内容はもちろん大切ですが、デザインを無視しても良いというわけでは決してありません 。
自分のブログをたくさんの人に見てもらって、「いいな!」「勉強になったな!」とポジティブな気持ちになってもらえるように…
 ayako
ayakoまずはロゴ作りや記事内の画像作成に挑戦してみてはいかがでしょうか?
 ayako
ayakoきっとあなたのブログの力になってくれるはずです!
\ 1ヶ月無料でProプランを試してみる /